portfolio
PhotoShelter Incoming FTP Account Management permalink
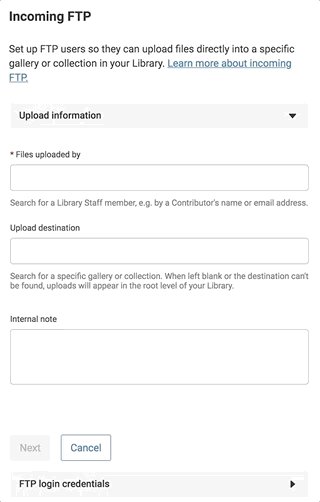
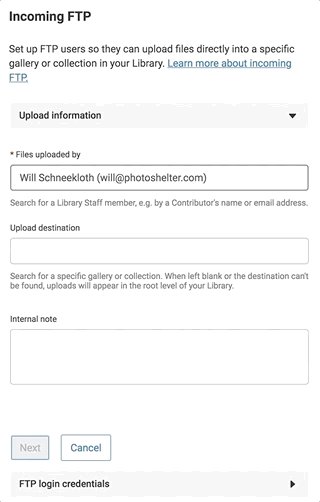
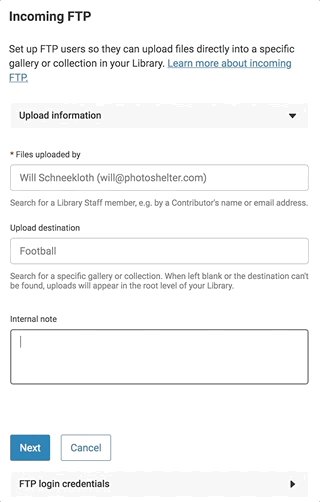
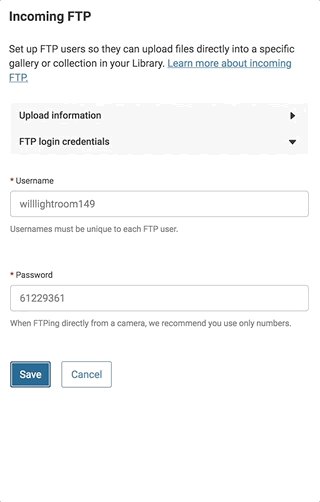
Many PhotoShelter users utilize incoming FTP transfer protocols to get images into their accounts - especially with modern cameras having WiFi modules built-in. To improve our user’s experience in setting up the login credentials to use this upload method, I built a handful of new Polymer web components to guide their experience. The new form includes auto-complete search forms for available contributors, a second for possible destination galleries or collections for the upload to direct into, and auto-generating login credentials based on the contributors name.